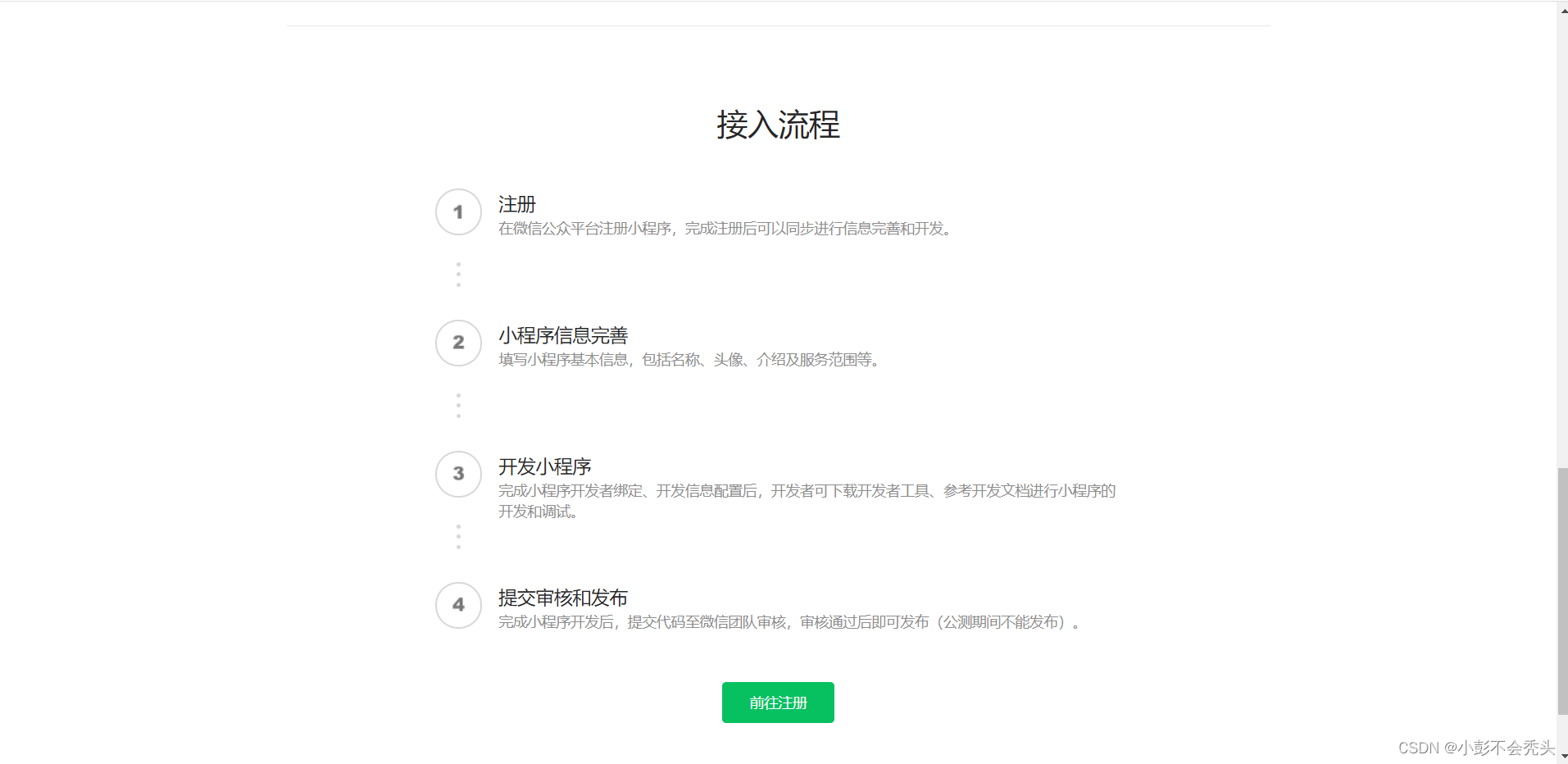
微信Web开发者工具,可用于微信小程序,微信公众号的开发
”微信小程序 微信 微信web开发者工具“ 的搜索结果
微信小程序开发者工具压缩包(工具齐全)
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜...微信小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
在pages目录中,可以添加或修改小程序的页面文件,如添加一个index页面,可以在pages目录中新建一个index目录,并在index目录中新建index.wxml、index.wxss...希望本文对您使用微信开发者工具进行小程序开发有所帮助。
在使用微信开发者工具开发小程序时,默认情况下没有“切后台”这个按钮,今天教大家如何显示出“切后台”这个按钮。 简单2步,就可以显示出“切后台”按钮, 大大提高了小程序的调试效率。 赶快来试试吧!!
微信小程序-原生-使用微信开发者工具
例如:Fake Location、MockGPS、爱思助手等,那么如果微信小程序根据IP地址判断位置,而非通过GPS或WIFI等方式来确定位置的话,此类软件就会失去作用,下面将于大家分享使用微信开发者工具模拟小程序定位。
出现上述问题时,不要关闭微信开发者工具,直接在HBuilder X中重新发行就解决了。注意,还是出现上述问题时,可以重复发行操作一两次。
微信开发者工具如何调试小程序直播1
(2048小游戏)微信开发者工具开发的一个微信小程序游戏.zip
微信小程序小游戏开发,微信开发者工具提示该目录下的项目(wxapp2)已在工具中创建,怎么办。想换成小游戏项目,变不了了,提示 “提示该目录下的项目(wxapp2)已在工具中创建”导入一个项目的时候,导入成了小...
Uni-app的介绍:uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS...微信web开发者工具的介绍:为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了微信 web 开发者工具。
微信小程序-模仿QQ小程序
微信开发者工具是一款由微信官方推出的用于开发、调试和发布小程序的集成开发环境。它提供了丰富的功能和工具,方便开发者进行小程序开发和调试,并且支持将小程序发布到测试环境或正式环境。本文将详细介绍如何使用...
编写小程序代码:在微信开发者工具中,找到新建的小程序项目,点击“编译”按钮,会自动在编辑器中打开小程序项目的代码。创建一个新的小程序项目:在小程序管理页面,点击右上角的“+”按钮,选择“新建小程序项目...
微信小程序项目实例——今日美食 今日美食是为用户提供各种美食的制作方法,详细介绍了配料和制作流程
基于SpringBoot+Mybatis+微信开发者工具的商城小程序
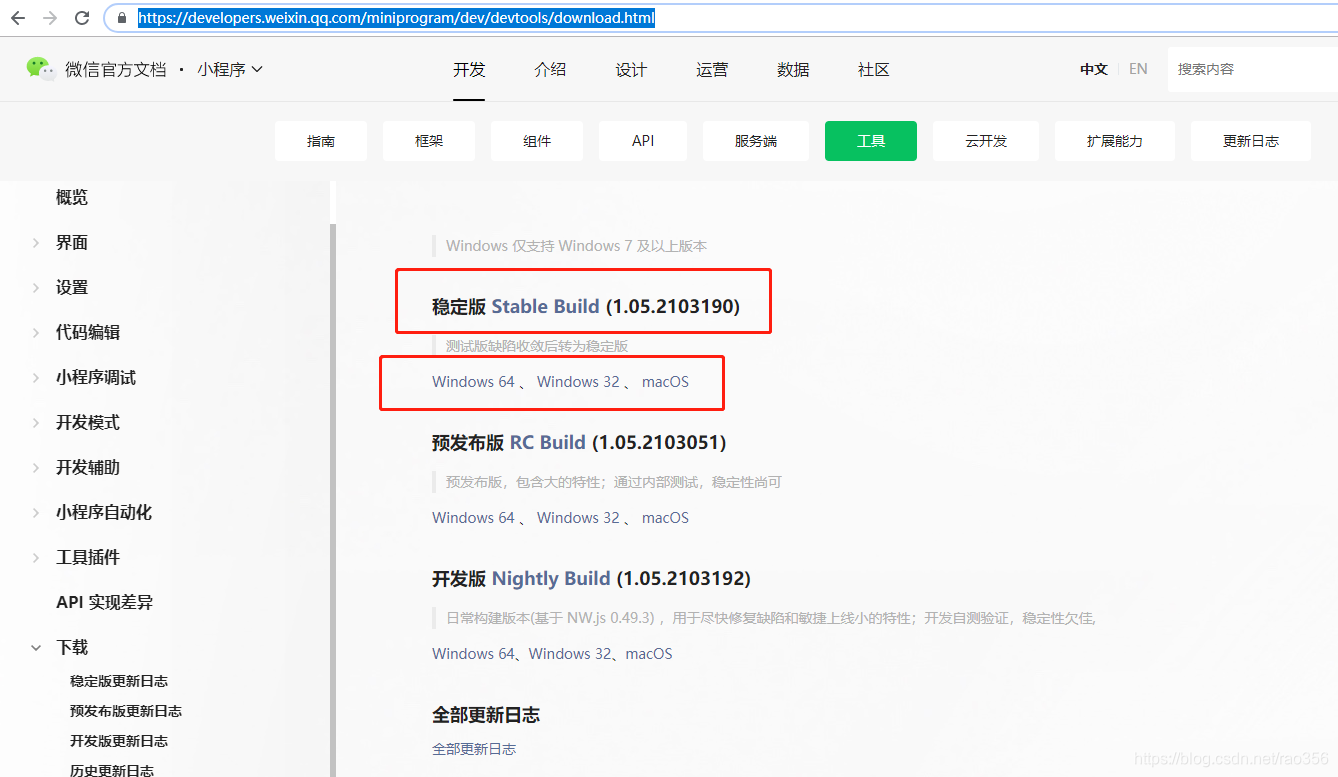
下载微信开发者工具,下载微信开发者工具步骤,微信开发者工具
原理是 微信开发者工具 本质是 nw.js 程序, 把它移植到 linux 下没大问题. 负责编译 wxml 和 wxss 的 wcc 和 wcsc (可能还有其他功能), 则利用 wine 来跑即可. Usage 下载项目和初始化 git clone ...
不知道大家有没有像我一样习惯在vscode里面用惯了less,当需要用微信开发者工具开发小程序时,如果没有这个会有些不习惯,下面就简单介绍一下:
微信小程序,web开发者
WeChat Web DevTools 是腾讯官方提供用于微信 Web 开发和微信小程序开发的工具,由于官方只提供了 Windows 和 MacOS 版的工具,很多 Linux 爱好者很苦恼,所以我就折腾了半天把成功贡献给大家
微信开发者工具(wechat_web_devtools) Linux版微信小程序Linux版,支持最新微信小程序开发和微信网页开发- yuan1994 / wechat_web_devtools
微信小程序_使用微信web开发者工具开发的微票电影购票小程序_优质项目_附项目源码
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地